

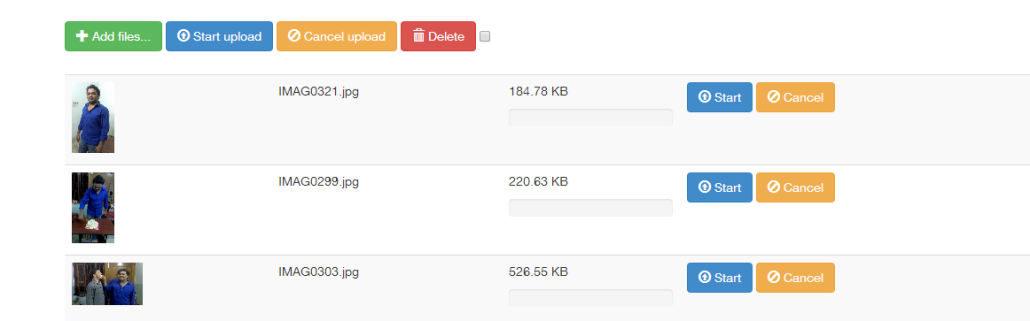
The source code for the Angular 13 App is uploaded to Github. If you want to upload multiple files at once like this:Īngular 13 Multiple Files upload example with Progress BarĪngular Upload File to Firebase Storage example We also provide the ability to show list of files, upload progress using Bootstrap, and to download file from the server. Today we’re learned how to build an example for File upload to Rest API with Progress Bar using Angular 13 and FormData.

Open Browser with url and check the result. uploadtmpdir, uploadmaxfilesize are default set into PHP configuration file php.ini. Initially, files are uploaded into a temporary directory of the web server and then relocated to a target destination folder by a PHP function. – Spring Boot Multipart File upload (to static folder) exampleīecause we configure CORS for origin: so you need to run Angular 13 File Upload Client with command: You can create file upload functionality by using PHP.

– Node.js Express File Upload to Google Cloud Storage example – Node.js Express File Upload to MongoDB example – Node.js Express File Upload Rest API example You can find how to implement the Rest APIs Server at one of following posts: Open and import HttpClientModule: import from 'app-root',


 0 kommentar(er)
0 kommentar(er)
